何もしてないのに壊れた!
概要
Markdownのコンテンツをブラウザで閲覧できる社内サイトがある。
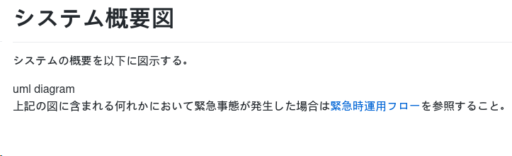
UML図も埋め込みが可能であったが、数ヶ月前から図の部分だけが表示されなくなってしまった。
それも、ほぼ同時期に、複数の端末で。
サーバ側は長年変更しておらず、特に心当たりもない。一体なぜ……。




社内サイトの仕様
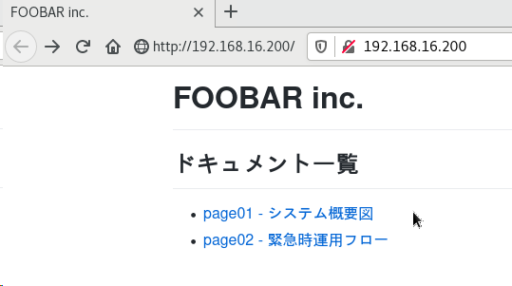
prob16-webserver (192.168.16.200)単体のWebサーバ構成- Webコンテンツは社内から http://192.168.16.200/ で閲覧できる
/home/user/contents/以下に.mdファイルを設置すると、5分程度でWebコンテンツに反映される- 定期的にOS再起動を伴うメンテナンスを行っている
前提条件
prob16-desktop (192.168.16.100)の設定/構成変更による解答は認められません- 調査のために設定/構成変更を行うのは問題ありませんが、最終的に他の端末からも閲覧できる必要があります
初期状態
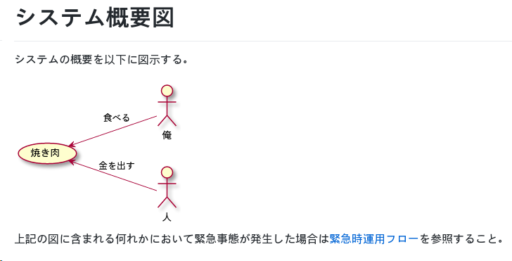
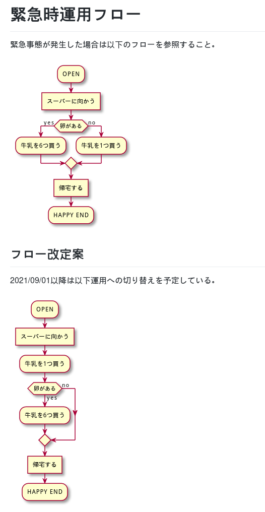
prob16-desktop (192.168.16.100)及び 同様の端末(ログイン不可)において、http://192.168.16.200/page01.html や http://192.168.16.200/page02.html をブラウザで閲覧すると、UML図が表示されない。
終了状態
prob16-desktop (192.168.16.100)及び 同様の端末(ログイン不可)において、http://192.168.16.200/page01.html や http://192.168.16.200/page02.html をブラウザで閲覧すると、UML図含めて全体が正常に表示される。prob16-webserver (192.168.16.200)をOS再起動しても正常に表示される
解説
原因と解決方法
10080番ポートがbad-portとなり、各ブラウザのアップデートによりブロックされました。
初期状態ではplantuml-serverが10080番で稼働しているため、何らかの方法でブラウザから見えるポートを変更する必要があります。
解答例
# plantuml-serverを10081番ポートで上げ直す
$ sudo docker run -d --restart=always -p 10081:8080 plantuml/plantuml-server:jetty
# 変換スクリプトにおいて、plantuml-serverの指定ポートを10081番に変更する
$ sed -i 's/192\.168\.16\.200:10080/192.168.16.200:10081/' /home/user/tools/conv.js
# 変換スクリプトを手動実行する (又はcronの次回実行まで待機する)
$ find /home/user/contents/ -name "*.md" | xargs node /home/user/tools/conv.js別解:
- 10080番以外で接続できるよう任意のNAPT設定を行う
- 既存dockerコンテナのNAPT設定を変更する
- Apache側でリバースプロキシを行う など
※ firewalldで10080番の許可を入れていましたが、docker側でiptablesに追加されるので不要でした……
解決までの道のり
- ブラウザのエラー等から原因に気付く (10080番ポートがunsafe(bad-port)となってブラウザによりブロックされている)
- 10080番をLISTENしているサービスを特定して、何らかの方法でポート番号を変更する
- crontabから変換スクリプトを特定してポート番号の指定を変更する
[user@prob16-webserver ~]$ crontab -l
*/5 * * * * find /home/user/contents/ -name "*.md" | xargs node /home/user/tools/conv.js >/dev/null 2>&1
3-58/5 * * * * find /var/www/html/ -name "*.html" -mmin +10 | xargs rm >/dev/null 2>&1
[user@prob16-webserver ~]$ grep -C 3 10080 /home/user/tools/conv.js }).use(require('markdown-it-plantuml'), { openMarker: '```uml', closeMarker: '```', server: 'http://192.168.16.200:10080' // plantuml-server }).use(require('markdown-it-meta'), { })
- 変換スクリプトを手動で実行する or 次回のcron実行を待つ
想定外の別解
PlantUMLの公式サーバ http://www.plantuml.com/plantuml/svg/ を利用するという解答が3チームありました。
出題意図としては、機密情報等を扱う社内サイトを想定しており、自前のplantuml-serverを用意する構成としておりましたが、
確かに問題文では一切触れておらず、外部疎通性もありましたので、最も手軽な解決方法ではありました。
解決後の姿